GitHub: What is GitHub?
2022
Through a blend of styles, some comedic charm, and the aid of a rubber duck, we set out to help the world’s biggest software development company, GitHub, unleash their raison d’être to the masses. The result was this explainer film that remains true to the brand’s quirky wit and famously fun roots, flexing virtually every one of BUCK’s muscles along the way.
A Story for the Wizards of Code
GitHub is a company loved and used by millions of developers worldwide. Their tendrils of code spread to every corner of the earth (even to Mars!) and impact practically every aspect of technology that we interact with.
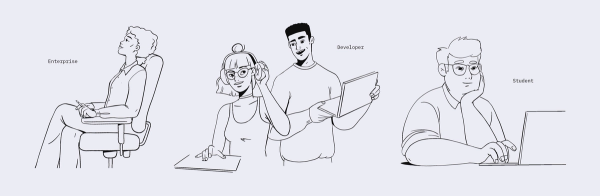
There are GitHub stories everywhere and they wanted to put a fresh spin on them for a new, broader audience of potential clients while still retaining their core followers.
Updating their explanatory ‘What is GitHub?’ video to celebrate the brand and set the stage for future ambitions was the first step in that process. Sending that story into the creative stratosphere was the next.
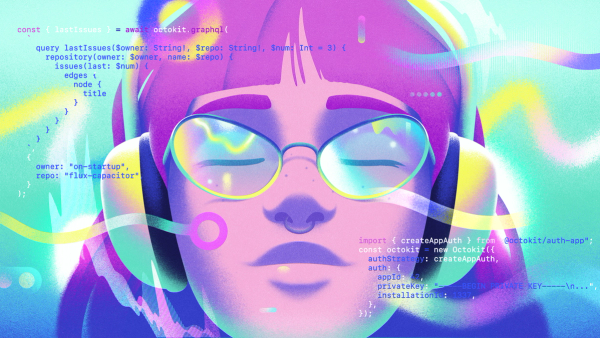
Rubber Ducky

Geeky Powerhouse

Codifying the Strategy
Strategy was the bedrock of this film, and in that phase we were aiming to define what the final product would be: Is this an explanation of the new features or a celebration of their achievements? Could it be both? Is a film the best way to communicate their story?
We threw all of these questions at the client, talking to key stakeholders, partners, developers, and even GitHub’s own creative team to create a solid base of understanding from which to work from.
This close sense of collaboration, which even included external creative writers working with our creative team, led us to explore and define our territory.
It challenged us to think beyond our notion of traditional storytelling and to look in unexpected places, ranging from developer meme culture to classic novel structures, to children’s series’, and beyond.







Rub a Dub GitHub
GitHub means many things to many people, but instead of highlighting just one particular thing, we wanted to include EVERYTHING.
We needed a sturdy raconteur, and we made GitHub’s brand persona, the ‘Geeky Powerhouse,’ our main spokesperson, personified by British comedian Phil Wang. Phil’s nerdy but cool, smart but self-deprecating character embodies GitHub’s essence.
But he needed a co-pilot, an additional character that he could tell the story to, so that the audience could more closely identify with the narrative. Enter: A Rubber Ducky.
This was no garden variety rubber duck, though. This was a custom-made and designed, 3D-printed duck that we spared no expense on. Yes, we were scrupulous with the details. And yes, it was yellow and rubbery. But oh so premium.
So, why the Rubber Duck? The symbolic choice stems from the world of developers, where ‘Rubber Duck Debugging’ is the act of explaining your code to a rubber duck on your desk to check on any flaws in your code. This thematic device became our conduit to make the developer community, GitHub’s core fanbase, part of our story, and added an extra splash of fun (and surrealism) to the journey.
The dialogue between our Geeky Powerhouse and the Rubber Duck helped push our process along threefold: 1) We could explain difficult technical details conversationally, 2) We could wax lyrical about big ambitions and achievements and 3) The cherry on top, it gave the audience an instantly memorable character.













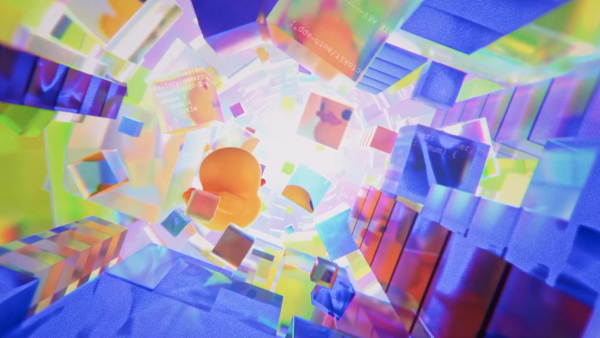
Beautiful, Organized Chaos
The film was broken up into four main chapters that each touched on a different aspect of GitHub: A short, technical ‘How To,’ a celebration of some projects and their developers, the brand's societal and cultural relevance, and its future ambitions. To create boundaries between each section we decided on a mixed-media approach and applied a distinct stylistic choice to each story beat.
With our two heroes we travel from the concrete world of live-action (which we handled in tandem with production company The Panics), through to a steady and impressive array of 2D, 3D, and cel animated environments.
Each beat could ostensibly breathe and live on its own, but they coalesced to form a collective story with multiple, unique, artistic parts. And the recipe would not have been whole without the signature sound and musical touch of our very best friends at Antfood.









Giddy with GitHub
From start to finish, we worked as GitHub’s strategic partners, helping them to define the ask, the goal, and the final product.
There was a creative camaraderie that sparked exceptional collaboration, and immediately built trust that helped us push past necessary hurdles (the Rubber Duck as a hero didn’t exactly float their boat initially.)
We stuck to our guns and trusted our approach, and the film’s epic illustration of how one company supports hundreds of millions of mini teams ultimately reflected our own process on what turned out to be one of our personal favorites of the year.

BUCK
Executive Creative Director
Vincent Lammers
Executive Producer
Chance Woodward
Creative Director
Richard Gray
Associate Creative Director
Jen Zheng
Producer
Carolina Brandão
Production Coordinator
Bénédicte Gold-Dalg
3D Supervisor
João Rema
Art Director
Fabrizio Lenci
Animation Director
Daniel Rodrigues
Brand Strategist
Tina Surelia
Cel Animation Lead
Tucker Klein
3D Sequence Leads
Beatrice Viguier
Manon Sailly
2D Animation Lead
Dries Van Broeck
Jardeson Rocha
Writer
Gregg Clamper
Jen Zheng
Richard Gray
Ward Graumans
Additional Writing
Asli Zeren
Storyboard
Christo Silveira
Jen Zheng
Juan Behrens
Nanda van Dijk
Otilija Morozaitė
Santiago Gonzalez
Design
Adolfo Correa
Bernd Bousard
Colin Bigelow
Daniel Amdemichael
Estefan Richter
Ester Rossi
Gabriel Silveira
Glen Miralles
Joao Lavieri
Léa Zhang
Melissa Ya
Mijke Coebergh
Rasmus Stenberg
Rémi Borowczyk
Sandro Rybak
Scarlett Starling
Tessa Chong
Yana Abramova
Yujia Cao
Concept Art
Christo Silveira
Vanessa Cheung
3D Animation
Ida Zhu
Jonas Nunes
Joshua Delaney
Katherine Guggenberger
Yat Fung Leung
Rigging Supervisor
Ernesto Ruiz Velasco
Modeling
Fabio Wasques
Filipe Machado
Previs
Anton Tokar
Jonas Nunes
Yat Fung Leung
Rigging
Juan Carlos Barraza Mendoza
Lighting
Juan Carlos Barraza Mendoza
Compositing
Beatrice Viguier
Charlotte Vallet
Manon Sailly
Sam Smith
3D Artists
Beatrice Viguier
Charlotte Vallet
Jonas Nunes
Kat Smith
Manon Sailly
Ruxin Liang
Sonal Jadhav
2D Animation/After Effects
Ameed Shahid
Andrés Cuevas
Dries Van Broeck
Eliott King
Erik Righetti
Greta Sennekamp
Jardeson Rocha
Laurentiu Lunic
Otilija Morozaitė
Philip von Borries
Robin Desnoue
Simon Schu
Yat Fung Leung
Cel Animation
Daiqi Cui
Matty Deans
Ruoyu Wen
Santiago Gonzalez
Shelby Chan
Tinghe Yang
Tucker Klein
Yinan Liang
FX Artists
Hogan Williams
Animatic
Daniel Rodrigues
Greta Sennekamp
Jardeson Rocha
Otilija Morozaitė
Santiago Gonzalez
3D Producer
Jamey Kitchens
Resource Coordinator
Dawn Lonowski
Noemi Pal
Sarah Pinhancos
Associate Resource Manager
Mayele Yebo
Associate Resource Manager
Iasha Chapman
Live Action
Line Producer
The Panics
Director of Photography
Job Kraaijveld
Fabricator
Franziska Loeding
Live Action Director
Joe Roberts
Sound
Music Studio
Antfood
Editorial
Editorial Studio
The Panics
Editor
Benjamin Putland
Producer
Andrey Golubyev
Color
Color Studio
Captcha
Colorist
Barry Clarke
